“Oh geez i sure hope uni will keep rules and stuff consistent and the same throughout the course, and not change it in a way that will be a pain in the ass later on” ^w^ ⇐ clueless
Voor als je dit leest in een pdf
Hoi, wat zie je er goed uit vandaag!
Leuk dat je me groeidocument nakijkt.
De opmaak en alle toeters en bellen ziet er zo uit omdat ik deze pdf heb ‘geprint’ vanaf mijn website.
Dit kan als side effect ervoor zorgen dat de text niet netjes op 1 pagina staat. Ik kan dit niet echt fixen aangezien ik het dan alles moet overtypen in word, wat het hele nut verpest van typen in markup.
Ik vind markup fijner typen dan word, en aangezien ik mijn notities host op mijn website kan ik net zo goed dit er ook op stoppen zodat ik de pagina kan ‘printen’ als pdf. Dusss ja.
:3
Table of contents
Important
Klikken van een van deze links kan soms niet goed werken in de browser, gebruik de table of contents rechts om goed te kunnen scrollen (als je het niet ziet moet je de webpagina een beetje uitzoomen)
Week 1
Systeem denken
Datum 13/11/2024 In deze les werd er uitgelegd wat een systeem en systeemdenken is en hoe je het kan toepassen op bestaande systemen. De opdracht die bij deze les zat was het volgende:
- Kies één van de cases
- Geef aan welke SDG’s hierop invloed hebben (positief en negatief)
- Onderbouw je keuze met gebruik van systeemdenken
- Optioneel: Gebruik de gegeven SDG-template op Brightspace om dit te visualiseren. Dit allemaal moet in ons groeidocument komen.
Opdracht: Systeem denken 1
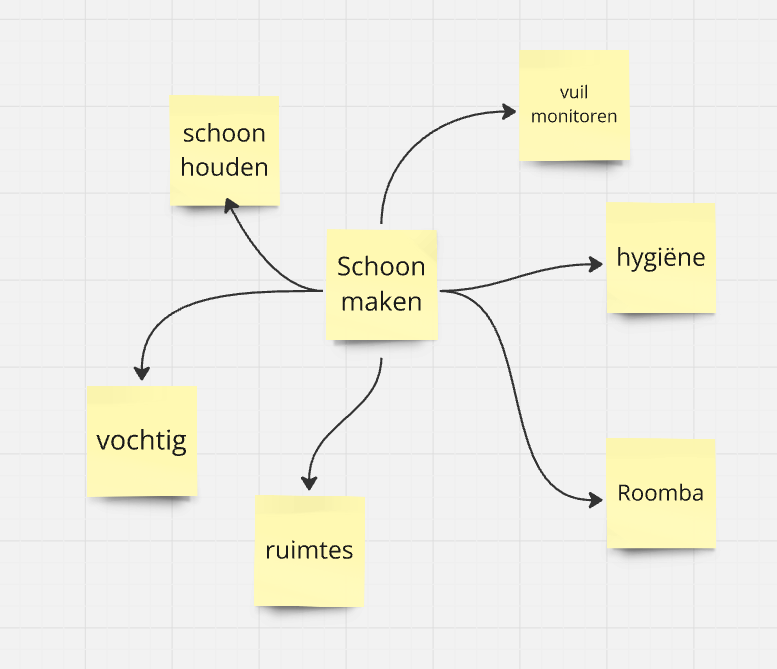
Voor dit onderzoek kies ik de schoonmaak casus van CSU. Deze casus gaat in het kort uitgelegd over het kunnen signaleren van vuilheid in gebouwen, zodat deze schoon gemaakt kunnen worden. Als ik kijk naar de 17 SDG’s, dan vind ik dat SDG 3, 6, 9 en 13 beïnvloed worden hierdoor. SDG 3 (goede gezondheid en welzijn) word positief beïnvloed aangezien schonere ruimtes voor een betere hygiëne zorgt en dus betere gezondheid. SDG 6 (schoon water en sanitair) word ook positief beïnvloed, want als er op betere tijden in wc-ruimtes schoon word gemaakt, zal het ook hygiënischer zijn voor het sanitair en de gebruikers. SDG 9 (industrie, innovatie en infrastructuur) word hierdoor ook positief beïnvloed. Infrastructuur moet immers ook schoon blijven, en CSU maakt van alles schoon, waaronder fabriekshallen. Een robot die aangeeft waar het meeste vuil zit zorgt voor betere onderhoud en dus ook de duurzaamheid van de infrastructuur. SDG 13 (klimaatactie) word helaas negatief beïnvloed in mijn ogen. Onze robot is van plastic gemaakt. Plastic is gemaakt van olie en het boren, transporteren en raffineren van olie is niet klimaat vriendelijk. Daarnaast kan zon robotje in de natuur terecht komen, wat ook schadelijk is voor het klimaat. Als we meer van deze robotjes zouden produceren, zorgen we voor meer broeikasgassen in de lucht.
Feedback van een medestudent
“Lekker pakkend, ik ben er mee eens. Goed op geschreven.”
Reflectie
De les om te leren denken hoe je rekening houd met hoe een aanpassing een systeem beïnvloed vond ik wel goed. Ik weet nu dat ik moet kijken naar mijn toevoegingen als een beïnvloeding. De opbracht ging redelijk goed, ik moest alleen rekening houden met dat ik echt over het systeem praat.
(UX) Doelgroepen
Datum: 14/11/2024 In deze les hebben we het gehad over hoe je naar je doelgroep van je product moet kijken en hoe je daarmee rekening moet houden als je iets ontwerpt. Dit was grotendeels al logisch voor mij dus ik heb niet perse iets nieuws geleerd.
Opdracht: Doelgroep opdracht 1
In de les hebben we 2 opdrachten gedaan die we nu moeten herhalen met onze gekozen casus.
Deel 1
De schoonmaak casus voor CSU houd in dat er een oplossing word bedacht voor het monitoren en bijhouden van vervuiling in gebouwen. De doelgroepen hiervan zijn de schoonmakers van CSU, de gebouw eigenaar en de gebruikers van het gebouw (bezoekers, werknemers, etc…). Het komt erop neer dat er mensen rond lopen in het gebouw en dat mensen de gemonitorde plekken schoon moeten maken. De uitdaging is vooral dat de schoonmakers de vervuiling goed in de gaten moeten houden, en dat het monitoren van plekken de gebouwgangers niet teveel in de weg moeten zitten.
Deel 2
Deze opdracht hebben we niet in de les gehad, en de vraag op Brightspace is redelijk vaag, dus ik verwacht dat we voor de casus een aantal punten moeten bedenken wat belangrijk is voor die doelgroep.
Aangezien ik al een casus heb ga ik deze wel kiezen om een aantal punten voor te verzinnen.

Opdracht: Scenario opdracht 2
Het scenario waarin de robot zich zal bevinden is dat het op een goede manier stof moet detecteren en moet visualiseren.
Casus kiezen
Datum: 13/11/2024 Vandaag hadden we een workshop in het kiezen van de casus voor het project Robotics prototyping. Ik heb voor de schoonmaak casus gekozen. In deze workshop moesten we een aantal vragen beantwoorden om te kijken welke casus het beste bij ons zou passen.
Opdracht: Casus keuze
Belangrijkste activiteiten
Het belangrijkste bij deze casus is dat er een manier komt om de vuiligheid te monitoren en te kunnen signaleren wanneer het schoon gemaakt moet worden. Dit moet autonoom gedaan kunnen worden zodat het minder tijd kost voor mensen om dit uit te voeren.
Wat wil ik aanpakken?
Ik wil het detecteren van vuiligheid aanpakken en kijken of ik dat stuk kan automatiseren.
Mogelijke oplossing/toepassing?
Een mooie oplossing leek mij om te kijken of ik het stof in kaart kan brengen en (als dat mogelijk is) er een soort heatmap van te maken. Daarnaast word van deze data dan een rapport gemaakt, die het dan doorstuurt naar een centrale website.
Hoe speelt robotisering hier de rol in?
Door middel van een autonome robot die alles zelf in kaart brengt en het rapport doorstuurt, kan robotisering hier een groot deel van het werk verrichten.
Wat voor kennis en vaardigheid heb ik hiervoor nodig?
Ik zou hiervoor de kennis nodig hebben van hoe ik de robot een gebouw laat uitkaarten, daarnaast ook hoe de robot stof en vuil kan herkennen. Ik zou moeten weten hoe ik de robot met het internet kan laten praten voor het doorsturen van data.
Welke vragen heb ik voor de casus eigenaar?
Ik vraag me af hoe de gangen er uit zien waar de robot doorheen moet rijden. Moet de robot trappen op? Hoe ziet het vuil eruit? Kan de robot zomaar overal rond rijden of moet het in een bepaalde kamer blijven? moet de robot zichzelf schoon houden? Is er kans dat de robot gesloopt word door mensen?
Een robot laten rijden (Arduino installatie)
Datum: 12/11/2024 Vandaag hebben we een doos met spullen opgehaald. In deze doos zit een aantal opladers, een reeks batterijen en een robot. De batterijen moesten eerst even in de oplader gedaan worden. De robot werd met het micro-USB snoertje aan mijn pc gekoppeld. Na het installeren van de Arduino IDE, de juiste settings, packages en extensions te installeren, en de juiste drivers te downloaden, kon ik eindelijk code op mijn robot zetten. Ik opende in de IDE het example script voor motortest, en uploadde het naar mijn robot. Daarna deed ik de batterijen in mijn robot, zette hem aan. Tot slot moest ik op de knop drukken links van de micro-USB poort, en mijn robot kon rondjes rijden.
Reflectie
Ik heb hiervan geleerd dat de uitleg van school niet genoeg was, en omdat de les erg snel voorbij was, had ik ook geen tijd om aan de leeraren te vragen hoe ik mijn probleem kon oplossen. Teveel gepraat door de leraar, te weinig gedaan. Daarnaast vond ik deze opdracht leuk om te doen, want ik houd van robotjes enzo. Dingen die mijn interesse pakken, gaan ook makkelijker.
Week 2
Technologie: Sensoren
Datum: 19/11/2024 (aangevuld op 20/11/2024) Deze les was bedoelt om uit te leggen hoe je code op je raspberry pi kan krijgen via visual studio code en een extensie die ik van school heb gekregen.
Het installeren van mijn raspberry pi
Grotendeels van deze stappen had ik vooraf gedaan omdat we best veel practica hadden voor deze workshop. Alle stappen gingen erg soepel. Het verbinden van mijn PI met het internet was even een beetje rotzooien om het goed te doen, maar met wat trial and error lukte het wel.
Het testen van de LedButton
Ik heb in het verleden met arduinos en diverse sensoren gewerkt. Hierdoor was het laten ‘togglen’ van een lampje met het gebruik van een knop ook redelijk simpel.
using System.Device.Gpio;
using Avans.StatisticalRobot;
//Initialising the Led and Button
Led led5 = new Led(5);
Button button6 = new Button(6);
//Button states
bool toggled = false;
bool buttonDown = false;
while(true)
{
//Resets the buttondown state only when released
if(button6.GetState() == "Released")
{
buttonDown = false;
}
// Only fires once due to buttonDown only being reset after release
if(button6.GetState() == "Pressed" && !buttonDown)
{
toggled = !toggled;
buttonDown = true;
}
if(toggled)
{
led5.SetOn();
}
else
{
led5.SetOff();
}
}Voorheen had ik niet de toggled = !toggled lijn gebruikt, maar meer een if tree. Gelukkig heb ik geleerd van al mijn jaren aan programmeren in C# en weet ik nu wel hoe ik wat beter moet programmeren (hopelijk).
Reflectie
Ik heb hiervan geleerd hoe ik een raspberry pi kan verbinden met mijn apparaat. Helaas is deze ervaring niet nuttig in het echte leven omdat niemand een extensie gebruikt die door school is gemaakt puur voor één project. Iets wat ik ook echt op moet letten is dat ik comments gebruik, zelfs in kleine scriptjes zoals dit. Als ik ooit terug wil lezen dan versneld comments het process een heel stuk. Het is wel handig dat ik nu weet dat ik mijn laptop in een mobiele hotspot kan veranderen.
User stories en use cases
Datum: 20/11/2024 Op school hadden we een college les gehad die uitleg gaf over user stories en use cases. Daarnaast stond er online een bron voor beide. Omdat de opdrachten soortgelijk zijn maak ik hier 1 punt van waarin ik over beide opdrachten ga en een gezamenlijke reflectie geef.
Opdracht: User stories maken
De 5 gekozen behoeftes uit de gekozen doelgroep(shoemakers, gebouwgangers, etc) zijn:
- Als schoonmaakster wil ik dat de robot duidelijk de vuiligheid doorgeeft zodat ik beter weet waar ik moet schoonmaken.
- Als gebouwganger wil ik dat de robot niet in de weg zit zodat ik er niet over struikel.
- Als gebouweigenaar wil ik de robots in de gaten kunnen houden met een website zodat ik weet of alles verloopt zoals verwacht.
- Als schoonmaker wil ik dat de robot een heatmap van al het vuil laat zien zodat ik weet waar het meeste vuil verzameld.
- Als gebouweigenaar wil ik dat de robot ook in het donker werkt zodat ik energiekosten kan besparen.
Opdracht: Use case diagrammen maken
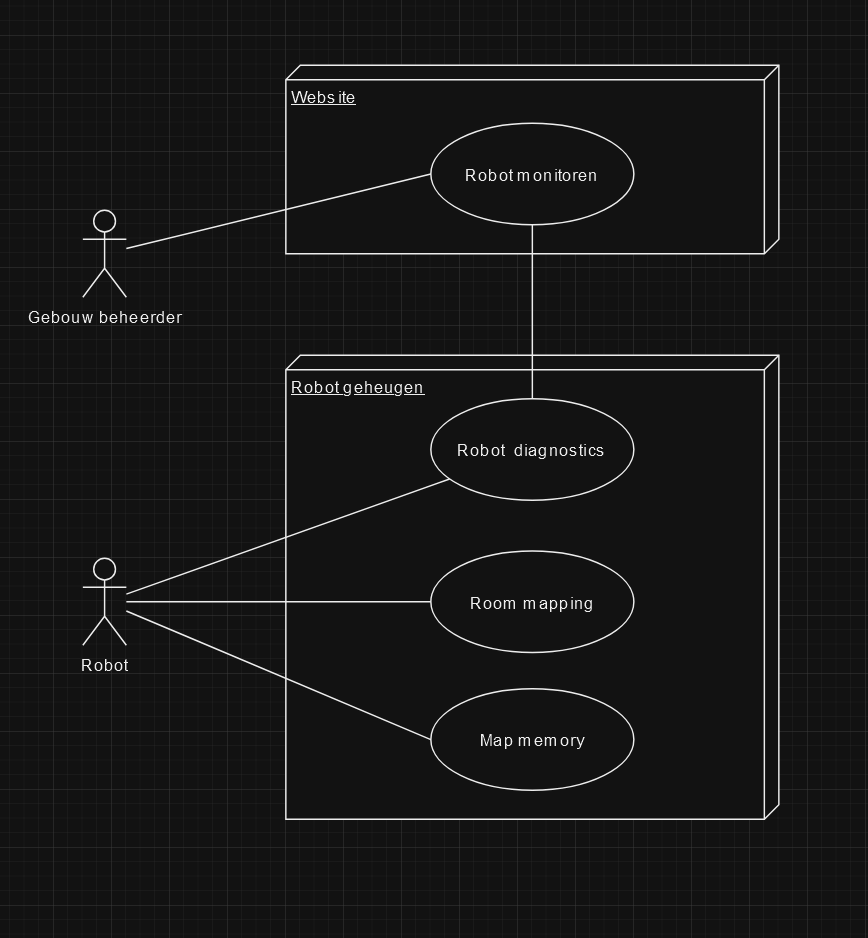
Voor deze opdracht neem ik de story “Als gebouweigenaar wil ik de robots in de gaten kunnen houden met een website zodat ik weet of alles verloopt zoals verwacht.” De use cases die ik hierbij kan maken zijn:
- De robot monitoren via een website
- Naam: Robot monitoren
- De robot zend zijn gegevens uit (positie, batterijlevel, sensoren data)
- Naam: Robot diagnostics
- De robot leert de kamer layout en slaat het op
- Naam: Room mapping
- De robot leest uit zijn geheugen hoe de kamer eruit ziet
- Naam: Map memory
Het diagram die ik hiervoor heb gemaakt ziet er zo uit:

Reflectie
Deze opdracht zelf was best simpel om te maken en van de opdracht zelf heb ik niks nieuws geleerd. Dit komt doordat ik best veel heb geschreven over de theorie die op de vermelde websites van Brightspace stonden. Door zoveel te schrijven heb ik geleerd dat use cases en user stories nog best interessant zijn met veel details die je er aan kan toevoegen als dat van toepassing is. Daarnaast weet ik nu dat ik goed leer als ik gedetailleerde notities maak (en die zijn natuurlijk super handig om terug te lezen). Use cases zijn een handige manier om opdrachten op te beschrijven omdat ze veel detail en duidelijke instructies geven. Zelf houd ik erg van structuur en overzicht dus dit past erg goed bij mij. De user stories is iets wat ik al ken van het mbo. Ik heb nooit het volledige nut ervan ingezien, dus ik hoop dat we hier nog verdieping in krijgen.
Sprint review week 2
De sprint review ging prima. Omdat de review van vorige week niet doorging sla ik die opdracht over. Ik zou graag de regels toe willen passen van Feedback ontvangen, maar helaas is deze niet door school open gezet dus ik moet het maar zelf verzinnen. We gingen allemaal in groepjes en gingen met de klok mee een voor een vertellen waar we moeite mee hadden in dit project en algemeen op school. Zelf heb ik feedback gegeven van hoe je te werk kan gaan als je een opdracht maakt. Liked: Ik vond de tips van Christian erg fijn, hij had goede tips om te leren programmeren. Ik gaf duidelijk woorden aan mijn feedback. Learned: Ik heb van Jurre geleerd dat het slim is om mijn weekplanning uit te spreiden over de week zodat ik een echte planner kan maken, in plaats van dat ik noteer wat ik in de week af moet hebben. Ik heb niks nieuws geleerd van het geven van feedback. Lacked: Ik heb geen feedback gekregen waar ik moeite mee had. Ik heb geen les gehad in het geven van feedback. Longed for: In de toekomst zou ik wat meer feedback moeten vragen voor mijn werk, maar doordat we geen werk moeten laten zien (we moesten praten over waar we moeite mee hadden), kon ik dat lastig doen. In de toekomst zou ik graag wat meer les krijgen over het geven van feedback. Ik weet zelf niks wat ik graag beter zou moeten doen.
Usability onderzoek - Heuristics
Datum: 22/11/2024 Deze opdracht gaat over de 10 design heuristics. Dit zijn principes die vertellen hoe je een software product moet ontwerpen. Voor deze opdracht moest ik 3 punten hiervan pakken en mij meer in verdiepen. Hierna moest ik van ieder punt een voorbeeld geven van hoe het wel en niet moet.
#3 - User control and freedom
User control and freedom houd in dat de gebruiker niet gebonden is aan het process, maar dat het deze kan stoppen als zij dat willen. Als een gebruiker per ongeluk een bepaalde actie uitvoert is het fijn als zij niet het process helemaal hoeven te voltooien voordat ze dit kunnen verlaten. Als dit niet zo is kan het voor verwarring of frustratie zorgen. Het is belangrijk dat gebruikers een gevoel van controle over de applicatie hebben, in plaats van een gevoel dat de applicatie hun bestuurd.
Een goed voorbeeld
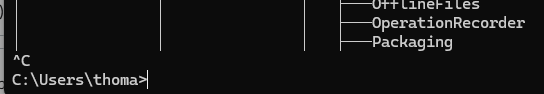
Een goed voorbeeld waar je in controle bent van iedere actie die je uitvoert is de command prompt op windows en Linux systemen (ik weet niet of dit ook zo op macOS is).
 Bij iedere actie, maakt niet uit wat voor soort, kan je + in drukken om het stop te zetten. Dit zorgt ervoor dat je niet hoeft te wachten tot een process klaar is voordat je verder kan, daarnaast kan je ook processen stoppen die je niet wilde starten in de eerste instantie.
Bij iedere actie, maakt niet uit wat voor soort, kan je + in drukken om het stop te zetten. Dit zorgt ervoor dat je niet hoeft te wachten tot een process klaar is voordat je verder kan, daarnaast kan je ook processen stoppen die je niet wilde starten in de eerste instantie.
Een slecht voorbeeld
Ik kan niet direct een slecht voorbeeld verzinnen van een echte applicatie, dus ik vertel een voorbeeld die ik soms zie voorkomen. Soms open je een pop up op een bepaalde website, en wil je een stap terug in die popup, maar in plaats van dat de terug knop op je telefoon een stap terug gaat, ga je naar de vorige pagina, wat erg frustrerend is.
#7 Flexibility and efficiency of use
Een product zoals een website moet makkelijk te gebruiken zijn voor beginners, en ervaren gebruikers niet in de weg zitten. Dingen zoals toetsenbord shortcuts helpen ervaren gebruikers, terwijl een (duidelijk) overzicht van waar alles staat juist handig is voor beginners. Ervoor zorgen dat de meest gebruikte acties meerdere manieren hebben om ze te doen zorgt ervoor dat mensen een pad kunnen kiezen die het meest geschikt is.
Goed voorbeeld
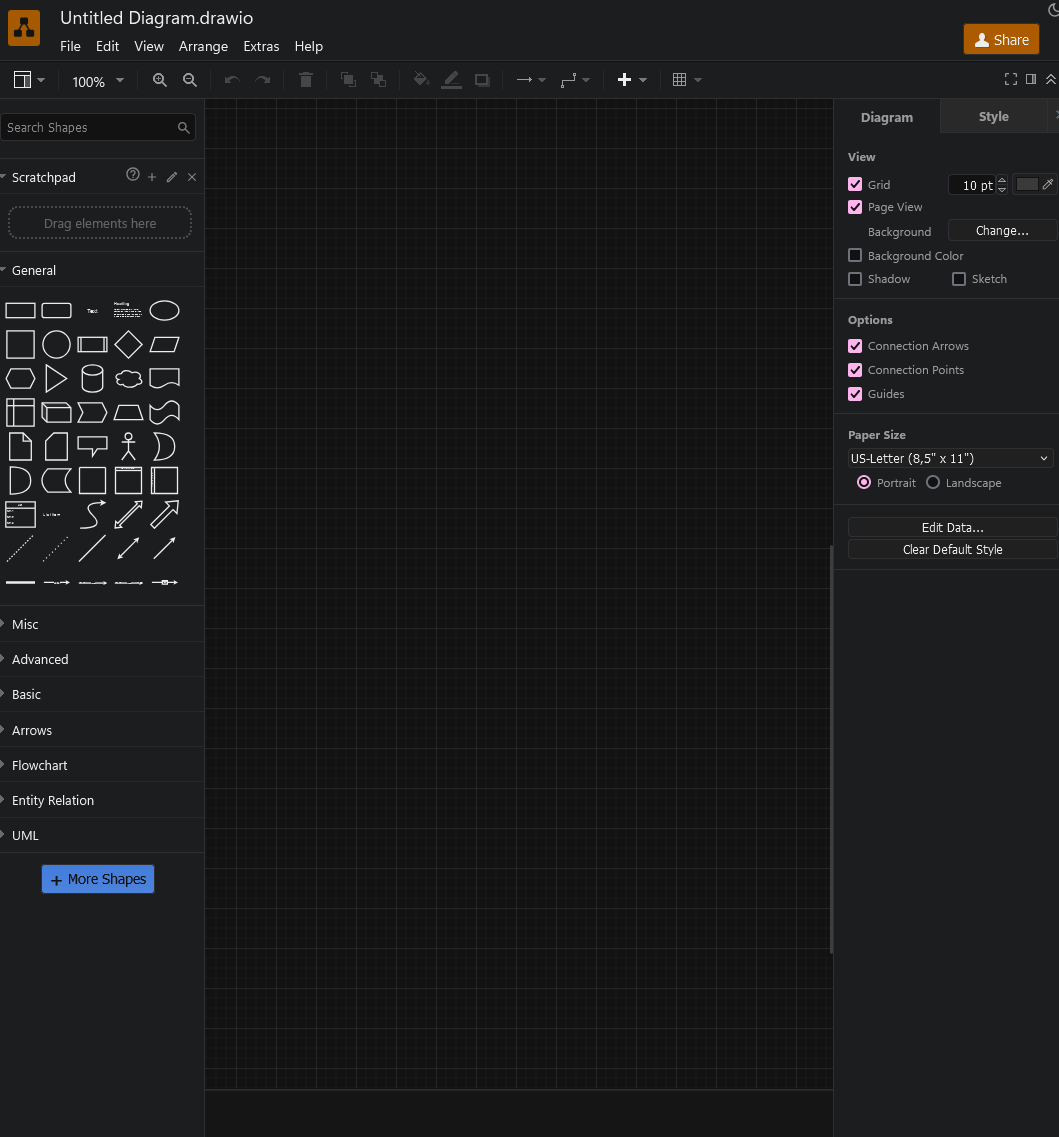
Een goed voorbeeld is draw.io
 De layout is best straightforward, het is makkelijk om te leren, en heeft erg veel customization voor als je iets helemaal wilt finetunen.
Het heeft een zoekbalk voor icoontjes, en zelfs wat specialisaties zoals UML icoontjes voor als je gespecialiseerde diagrammen wilt maken.
De layout is best straightforward, het is makkelijk om te leren, en heeft erg veel customization voor als je iets helemaal wilt finetunen.
Het heeft een zoekbalk voor icoontjes, en zelfs wat specialisaties zoals UML icoontjes voor als je gespecialiseerde diagrammen wilt maken.
Slecht voorbeeld
Een slecht voorbeeld voor een website die makkelijk is voor beginners en ervaren gebruikers is Brightspace.
 De mapjes zijn onduidelijk ingedeeld, je weet de helft niet te vinden en er is geen inhoudsopgave. locaties van bepaald soort bestanden zoals weekplanningen zijn niet consistent, er is geen zoekbalk om bestanden op te zoeken.
Het voelt in het algemeen als een doolhof om te navigeren.
Voor de ervaren mensen zijn er geen makkelijkere manieren om te navigeren (behalve dat je leert om ieder mapje te openen om dingen te vinden).
De mapjes zijn onduidelijk ingedeeld, je weet de helft niet te vinden en er is geen inhoudsopgave. locaties van bepaald soort bestanden zoals weekplanningen zijn niet consistent, er is geen zoekbalk om bestanden op te zoeken.
Het voelt in het algemeen als een doolhof om te navigeren.
Voor de ervaren mensen zijn er geen makkelijkere manieren om te navigeren (behalve dat je leert om ieder mapje te openen om dingen te vinden).
#8 Aesthetic and minimalist design
Een website moet duidelijk en overzichtelijk zien. Gebruikers moeten duidelijk kunnen zien waar alles staat en hoe het werkt. Je moet ervoor zorgen dat de gebruiker niet overspoelt word met informatie, want veel informatie zorgt ervoor dat de gebruiker niet weet waar hij moet kijken.
Een goed voorbeeld
 Een goed voorbeeld is de homepagina van google.
De design is simpel, er zijn niet teveel buttons, en de buttons die er zijn, zijn netjes gegroepeerd en “verborgen” in de hoeken.
Een goed voorbeeld is de homepagina van google.
De design is simpel, er zijn niet teveel buttons, en de buttons die er zijn, zijn netjes gegroepeerd en “verborgen” in de hoeken.
Een slecht voorbeeld
 Deze website is een voorbeeld van hoe je het niet moet doen. Icoontjes staan kriskras door elkaar heen, de kleuren complimenteren elkaar niet, en je weet niet waar je moet starten met kijken.
Deze website is een voorbeeld van hoe je het niet moet doen. Icoontjes staan kriskras door elkaar heen, de kleuren complimenteren elkaar niet, en je weet niet waar je moet starten met kijken.
Week 3
Single page app
Datum: 25/11/2024 Voor deze opdracht moesten we dependency injection oefenen in blazor. Ik koos zelf voor variant A omdat ik nog tijd nodig heb voor andere opdrachten (deze is nog van vorige week). Ik maakte een hele simpele service gemaakt WeatherService in de folder services/
namespace BalzorTest.Services;
public class WeatherService
{
public static string GenerateWeatherMessage()
{
var messages = new List<string>()
{
"Its balmy",
"Its balmy at your neightbour",
"Its warm(balmy)",
"Its a little bit balmy",
"Its not balmy",
"Its maybe balmy",
"Its balmy if you look at it the right way",
"Youre freezing"
};
return messages[Random.Shared.Next(messages.Count)];
}
}de code ziet er zo uit, het genereert een willekeurige text iedere keer.
In de Program.cs zet ik deze lijn neer bij de builder sectie
builder.Services.AddScoped<WeatherService>();En tot slot zet ik dit neer bovenaan Weather.razor…
@inject WeatherService WeatherService…en pas ik deze lijn aan code aan in hetzelfde bestand (onderaan)
protected override async Task OnInitializedAsync()
{
// Simulate asynchronous loading to demonstrate streaming rendering
await Task.Delay(500);
var startDate = DateOnly.FromDateTime(DateTime.Now);
var summaries = new[] { "Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching" };
forecasts = Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = WeatherService.GenerateWeatherMessage() //Aangepaste lijn
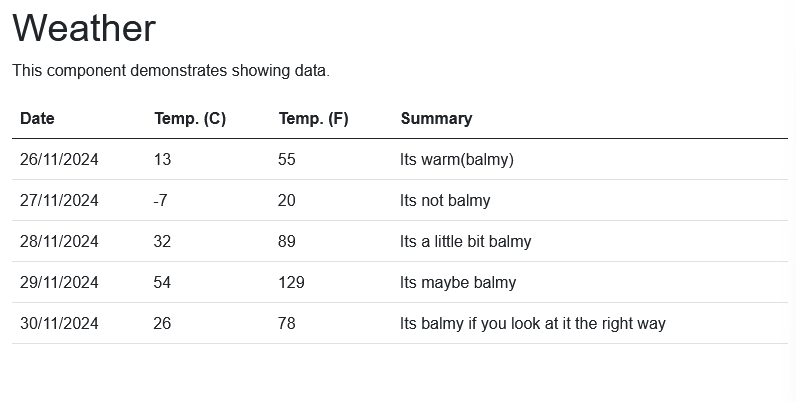
}).ToArray();Dit geeft uiteindelijk dit resultaat in de browser:

Reflectie
Omdat ik dit al vaker heb moeten doen op stage is dit niet erg moeilijk voor mij, zelfs variant B zou makkelijk zijn (naast het account aanmaken, maar dat is niet echt iets wat te maken heeft met dependency injection), maar zoals ik al zei wil ik meer tijd kunnen besteden aan belangrijkere opdrachten.
Lichaamstaal en presenteren
Datum: 27/11/2024 Door naar de filmpjes te kijken die met deze opdracht geassocieerd zijn, heb ik geleerd dat presenteren vooral lichaamstaal is. Sta stevig, geef een actieve houding, laat vooral je handen zien en onderbouw wat je zegt met je handen en vingers. Veel hiervan wist ik al een beetje maar heb ik nooit echt bij stil gestaan.
Presenteren tussenopdracht 0 en 1
Datum: 27/11/2024 Ik heb tussenopdracht 0 gemaakt, maar daarvan hoefde we niet de uitslag in het document te zetten.
Datum: 28/11/2024 Voor opdracht 1 moest ik iets presenteren voor de klas, en op mijn houding letten (lichaamstaal). Hierop hebben klasgenoten feedback gegeven. Liked: Mijn manier van staan kwamen goed over, mensen vonden mij boeiend praten en goed mijn handen gebruiken. Learned: Ik heb geleerd dat de inhoud van de presentatie er echt niet zoveel toe doet als dat mensen denken, je lichaamstaal beïnvloed dat een stuk meer. Lacked: Ik moest iets meer rond kijken, na een tijdje vergat ik dat te doen en staarde ik een beetje naar 1 plek. Longed for: De volgende keer moet ik misschien iets meer voorbereiden op wat ik ga zeggen, en iets meer zelfbewust zijn met mijn lichaamstaal (vooral waar ik naar kijk).
MQTT
Datum: 28/11/2024
Voor de mqtt opdrachten heb ik mijn eigen mqtt server gebruikt omdat ik die al helemaal opgezet heb, en ik wil geen account aanmaken voor een service die we misschien 3 keer gaan gebruiken.
Opdracht - Deel 1
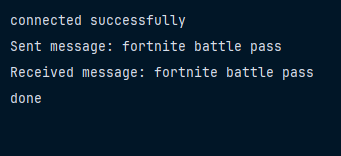
Voor deel 1 van de opdracht moesten we een bericht op een topic sturen, en kijken of we met een subscriber van die topic af kunnen lezen. Voor deze opdracht heb ik deze code gebruikt:
using System.Text;
using MQTTnet;
string url = "xxx.xxx.xxx.xxx"; //Verborgen in het document voor obvious reasons
int port = 1883;
string clientId = "LAPTOP";
string topic = "school/testing";
string payload = "fortnite battle pass";
bool done = false;
var mqttFactory = new MqttClientFactory();
using (var mqttClient = mqttFactory.CreateMqttClient())
{
var mqttClientOptions = new MqttClientOptionsBuilder()
.WithTcpServer(url, port)
.WithClientId(clientId)
.Build();
var connectionResult = await mqttClient.ConnectAsync(mqttClientOptions, CancellationToken.None);
if (connectionResult.ResultCode == MqttClientConnectResultCode.Success)
{
while (!done)
{
Console.WriteLine("connected successfully");
await mqttClient.SubscribeAsync(topic);
mqttClient.ApplicationMessageReceivedAsync += e =>
{
Console.WriteLine($"Received message: {Encoding.UTF8.GetString(e.ApplicationMessage.Payload)}");
done = true;
return Task.CompletedTask;
};
var appMessage = new MqttApplicationMessageBuilder()
.WithTopic(topic)
.WithPayload(payload)
.Build();
Console.WriteLine($"Sent message: {payload}");
await mqttClient.PublishAsync(appMessage, CancellationToken.None);
Thread.Sleep(500);
}
await mqttClient.DisconnectAsync();
}
Console.WriteLine("done");
}Als ik deze code dan run krijg ik dit resultaat in de console:

Opdracht - Deel 2
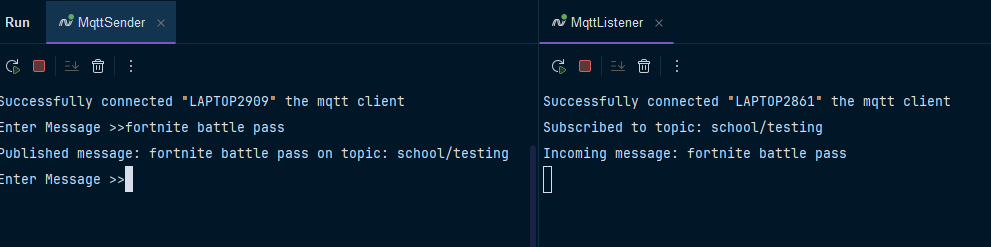
Datum: 29/11/2024 Voor opdracht 2 moesten we een sender en receiver maken. Daarnaast moest de code via objects en classes aangeroepen worden. Voor deel 2 heb ik daarom 3 onderdelen (projects):
- MqttClient class: hier word alle logica voor de mqtt client in gehandeld, van het opzetten en verbinden tot aan het subscriben en een even openstellen ervoor.
using System.Text;
using MQTTnet;
namespace MQTT_Test;
public class MqttClient
{
private readonly IMqttClient _client;
public event Action<string>? SubscriptionEvent;
public MqttClient(string url, int port, string clientId)
{
_client = new MqttClientFactory().CreateMqttClient();
var clientOptions = new MqttClientOptionsBuilder()
.WithTcpServer(url, port)
.WithClientId(clientId)
.Build();
_client.ApplicationMessageReceivedAsync += e =>
{
//Check if there are any subscribers
if (SubscriptionEvent != null)
{
SubscriptionEvent.Invoke(Encoding.UTF8.GetString(e.ApplicationMessage.Payload));
}
return Task.CompletedTask;
};
//Connects to the mqtt client
var connectionResult = _client.ConnectAsync(clientOptions, CancellationToken.None).Result;
//Guard class
if (connectionResult.ResultCode != MqttClientConnectResultCode.Success)
throw new Exception("Failed to connect to the mqtt server");
Console.WriteLine($"Successfully connected \"{clientId}\" the mqtt client");
}
{
var appMessage = new MqttApplicationMessageBuilder()
.WithTopic(topic)
.WithPayload(message)
.Build();
var publishResult = await _client.PublishAsync(appMessage, CancellationToken.None);
Console.WriteLine($"Published message: {message} on topic: {topic}");
return publishResult.IsSuccess;
}
{
Console.WriteLine("Subscribed to topic: " + topic);
await _client.SubscribeAsync(topic);
}
}- MqtListener: Gebruikt de MqttClient om een object aan te maken die subscribed naar een topic.
using System.Text;
using MqttClient = MQTT_Test.MqttClient;
public class Program()
{
private static readonly string url = "xxx.xxx.xxx.xxx";
private static readonly int port = 1883;
private static readonly string clientId = "LAPTOP";
private static readonly string topic = "school/testing";
private static string payload = "fortnite battle pass";
private static void Main(string[] args)
{
var mqttClient = new MqttClient(url, port, clientId + Random.Shared.Next(1, 3000));
Task.WaitAny(mqttClient.Subscribe(topic));
mqttClient.SubscriptionEvent += message =>
{
if (message == "stop")
{
Environment.Exit(0);
}
Console.WriteLine($"Incoming message: {message}");
};
while (true)
{
Thread.Sleep(200);
}
}
}- MqttSender: Gebruikt de MqttClient om een object aan te maken die naar een topic een bericht stuurt.
using MqttClient = MQTT_Test.MqttClient;
public class Program()
{
private static readonly string url = "xxx.xxx.xxx.xxx";
private static readonly int port = 1883;
private static readonly string clientId = "LAPTOP";
private static readonly string topic = "school/testing";
private static string payload = "fortnite battle pass";
private static void Main(string[] args)
{
var mqttClient = new MqttClient(url, port, clientId + Random.Shared.Next(1, 3000));
while (true)
{
Console.Write("Enter Message >>");
var message = Console.ReadLine() ?? "";
if (message == "stop")
{
Environment.Exit(0);
}
Task.WaitAny(mqttClient.PublishMessage(topic, message));
Thread.Sleep(200);
}
}
}Door een project reference van de sender en de listener naar de client te maken kan ik het project importeren.
Dit resultaat moest ik testen op iemand anders zijn computer maar door tijdsnood (moet anders uitzoeken hoe ik een build laat builden naar een enkele exe zonder extra files) en omdat ik niet op school zit run ik alles lokaal zelf, wat het zelfde effect heeft.
Het resultaat is zoals verwacht:

Reflectie
Deze opdracht was opzich best makkelijk omdat ik al wat ervaring heb met mqtt, het was wel weer even leren hoe ik dit allemaal moest uittypen enzo. Iets nieuws wat ik wel heb geleerd is dat je niet 2 clients kan aanmaken met hetzelfde ID, want dan werkt de 2de niet meer. Ik heb hier geen feedback op gevraagt.
Week 4
Modelleren met UML
Datum: 04/12/2024 Voor deze opdracht moeten we met UML een class diagram, Use case Diagram en Activity diagram maken.
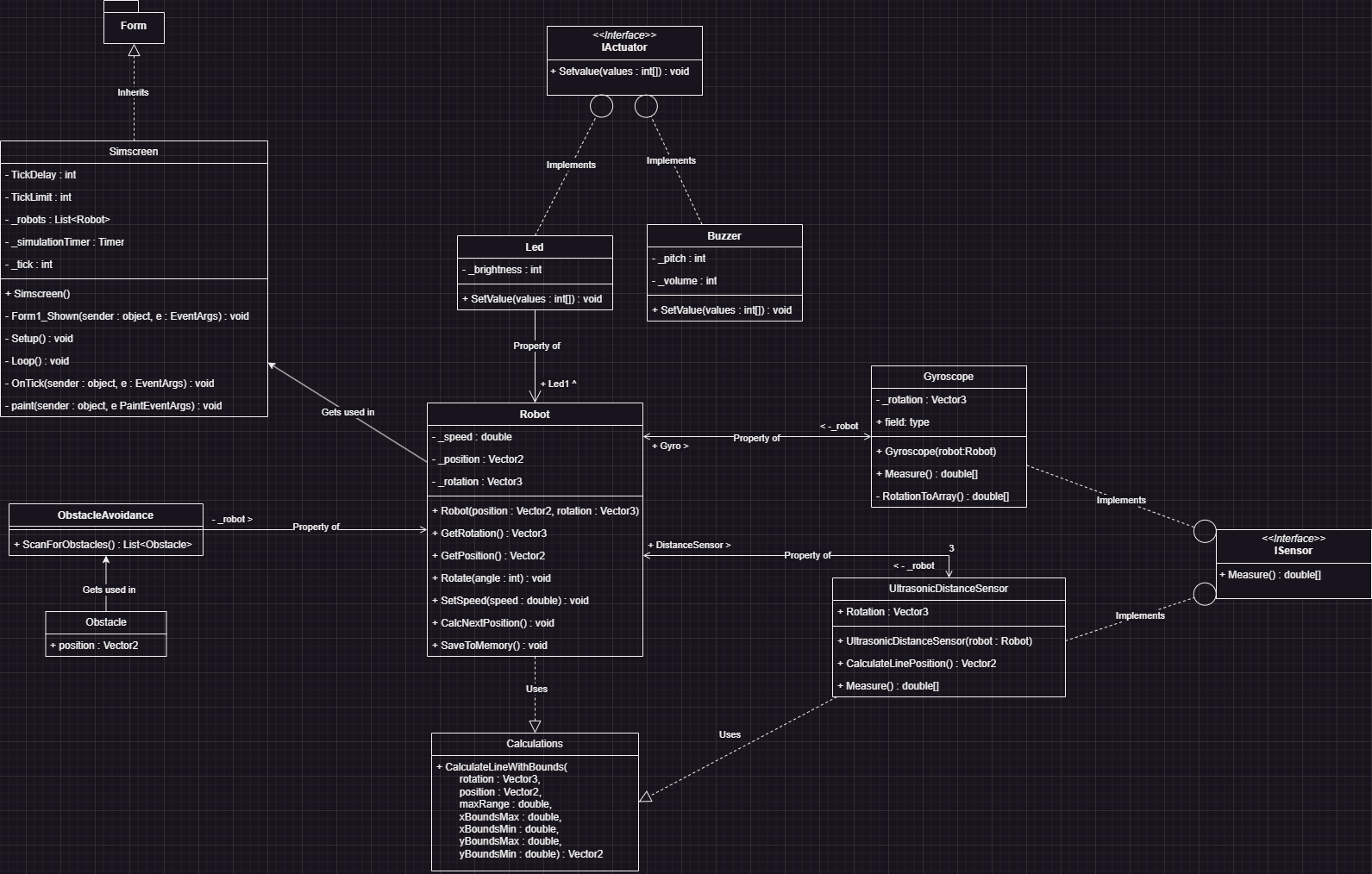
Class diagram
 Mijn class diagram ziet er zo uit. De 2 grootste blokken zijn de Robot class en de Simscreen class, waar de simulatie vanuit bestuurd word.
Ik heb bovenop mijn oop classes gebouwd en de uitbereiding eraan toegevoegd.
Mijn class diagram ziet er zo uit. De 2 grootste blokken zijn de Robot class en de Simscreen class, waar de simulatie vanuit bestuurd word.
Ik heb bovenop mijn oop classes gebouwd en de uitbereiding eraan toegevoegd.
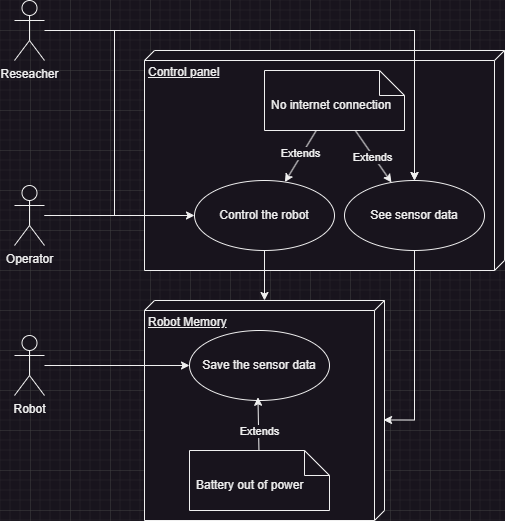
Use case diagram
 Voor mijn use case diagram heb ik met behulp van de vereisten die in de opdracht staan dit gemaakt. Het is simpel en makkelijk om te lezen (en zeker een stuk makkelijker dan mijn class diagram).
De operator bestuurd de robot en ziet de sensor data. De robot slaat de data op naar zijn geheugen, en de onderzoeker leest de data ook uit. Voor de uitbereiding hoefde er niet veel nieuws toegevoegd te worden omdat de use case voor uitlezen al bestond. De extensies zijn ook straightforward en ik heb de meest voorkomende opgeschreven.
Voor mijn use case diagram heb ik met behulp van de vereisten die in de opdracht staan dit gemaakt. Het is simpel en makkelijk om te lezen (en zeker een stuk makkelijker dan mijn class diagram).
De operator bestuurd de robot en ziet de sensor data. De robot slaat de data op naar zijn geheugen, en de onderzoeker leest de data ook uit. Voor de uitbereiding hoefde er niet veel nieuws toegevoegd te worden omdat de use case voor uitlezen al bestond. De extensies zijn ook straightforward en ik heb de meest voorkomende opgeschreven.
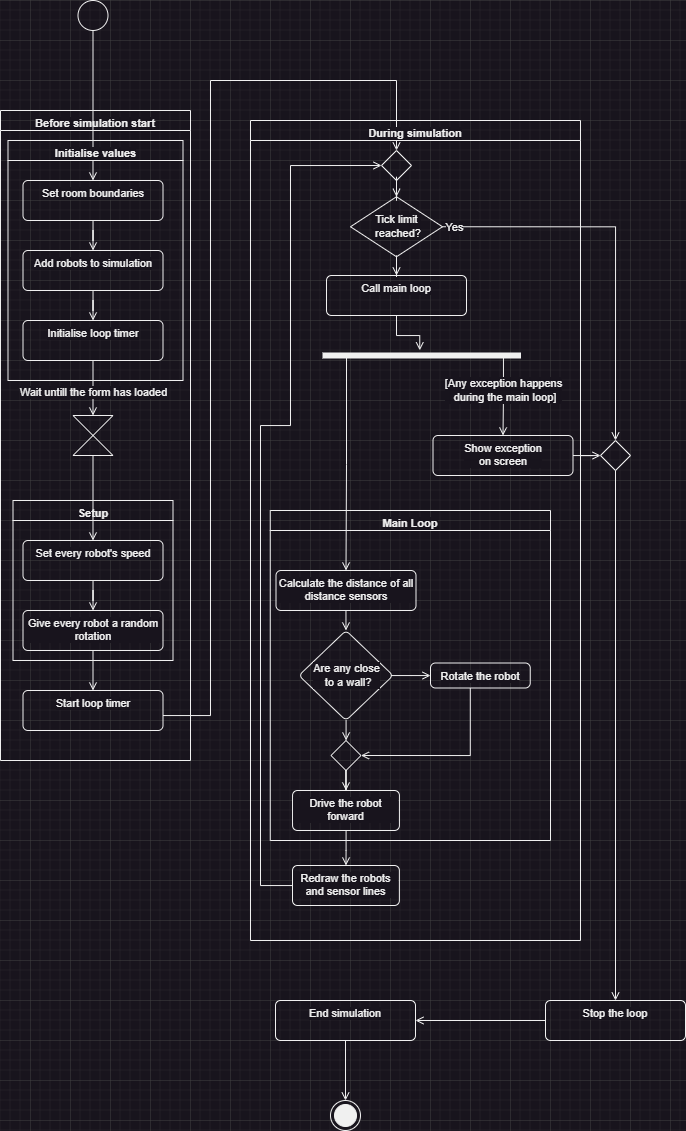
Activity diagram
Voor dit gedeelte moesten we een activity diagram maken van een robot die autonoom rond rijd zonder tegen iets aan te botsen en iedere 5 seconden zijn data uitzend. Er is ook een optie om een flow te maken van de OOP opdracht als die ook complex is. Ik doe die wel om in het zelfde straatje te blijven met de class diagram.

De uitbereiding heb ik er niet bij gedaan omdat dit al complex genoeg is. Het gaat immers over het laten zien dat je een diagram kan maken. Het groeperen van functies is erg handig om te laten zien in welk systeem je zit.
Volgorde diagrammen
Ik snap niet waarom we een class diagram maken voor de use case diagram, die lijkt mij belangrijker en logischer. Het publiek voor deze diagrammen zijn de programmeurs en stakeholders. De use case en activity diagrams laat je zien aan de stakeholders zodat ze zien hoe het process er uit komt te zien. De class en activity diagrams zijn voor de programmeurs zodat ze weten hoe de code eruit komt te zien. Stakeholders willen graag zien hoe het process er in het echt uit gaat zien, terwijl programmeurs willen weten hoe het intern moet werken.
Object Oriented Programming
Datum: 02/12/2024
Voor deze opdracht moest ik een simpele simulatie maken van ons robotje om te laten zien hoe je met sensordata om kan gaan. Voor dit moest je dummy data gebruiken. Daarnaast moest je gebruik maken van de OOP principes zoals encapsulation, interfaces, abstraction en objects.
Ik heb deze opdracht volledig verkeerd geïnterpreteerd een heb in plaats daarvan een simulatie gemaakt die de afstand sensor gesimuleerd door middel van een simpele raycast. Raycasting was handig om te hebben aangezien mijn robot ook 3 afstandssensoren heeft (de button kan ik helaas niet goed visualiseren) Daarentegen heb ik wel alle punten verwerkt in mijn code.
Volgens de opdracht moest je de code in het groedocument zetten, maar aangezien ik zoveel code heb, en niet wil dat mijn groeidocument 30 paginas langer word, dus speciaal voor jullie zal ik een Github link geven. Deze repository is aangemaakt puur voor dit project.
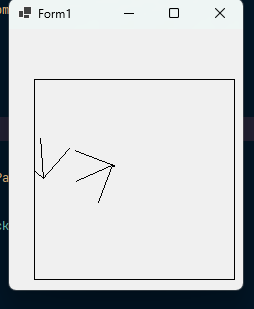
 Mijn uitwerking ziet er zo uit, de lijnen zijn de raycasts van de sensoren, zoals je kan zien worden ze korter bij de muren(ze gaan niet buiten het canvas). Zodra de afstand korter is dan 10 units, draait de robot en gaat hij door met rijden.
Mijn uitwerking ziet er zo uit, de lijnen zijn de raycasts van de sensoren, zoals je kan zien worden ze korter bij de muren(ze gaan niet buiten het canvas). Zodra de afstand korter is dan 10 units, draait de robot en gaat hij door met rijden.
De raycast code zou ik wel nog even hier posten:
public static Vector2 CalculateLineWithBounds(Vector3 rotation, Vector2 position, double maxRange, double xBoundsMax, double xBoundsMin, double yBoundsMax, double yBoundsMin)
{
//Starting values
var rot = rotation;
var pos = position;
var xMax = xBoundsMax;
var xMin = xBoundsMin;
var yMax = yBoundsMax;
var yMin = yBoundsMin;
//Calculate the angle of the line
var dx = Math.Round(float.Cos(float.DegreesToRadians(rot.Y)), 4);
var dy = Math.Round(float.Sin(float.DegreesToRadians(rot.Y)), 4);
//Check if the rotation of the line faces
if(rot.Y is > 90 and < 270)
{
dx *= -1;
dy *= -1;
}
//Calculate the end of the line using the angle and max distance
var xEnd = pos.X + maxRange * dx;
var yEnd = pos.Y + maxRange * dy;
//horizontal detection
if (dx != 0)
{
//Right wall detection
if (dx > 0 && xEnd > xMax)
{
xEnd = xMax;
yEnd = pos.Y + (xMax - pos.X) * dy / dx;
}
//Left wall detection
else if (dx < 0 && xEnd < xMin)
{
xEnd = xMin;
yEnd = pos.Y + (xMin - pos.X) * dy / dx;
}
}
//Vertical detection
if (dy != 0)
{
//Top wall detection
if (dy > 0 && yEnd > yMax)
{
yEnd = yMax;
xEnd = pos.X + (yMax - pos.Y) * dx / dy;
}
//Bottom wall detection
else if (dy < 0 && yEnd < yMin)
{
yEnd = yMin;
xEnd = pos.X + (yMin - pos.Y) * dx / dy;
}
}Intervisie
Datum: 05/12/2024
Bij de intervisie was bijna niemand van mijn tijdsblok. Ik wist zelf niet dat het een uurtje was waar je feedback kon vragen. Voelde een beetje alsof ik 2.5 uur heb gerezen voor niks, dus ik probeerde dan maar wat feedback te krijgen.
Jouke zei dat ik goed op weg was, maar dat ik mijn klasse namen iets duidelijker kon maken in sommige gevallen. Daarnaast had hij de tip dat mijn user story diagram er iets beter uit kon zien, aangezien de robot eigenlijk geen actor is, maar een systeem.
Deze tips waren zeker handig en in de toekomst zal ik hier mee aan de slag gaan.
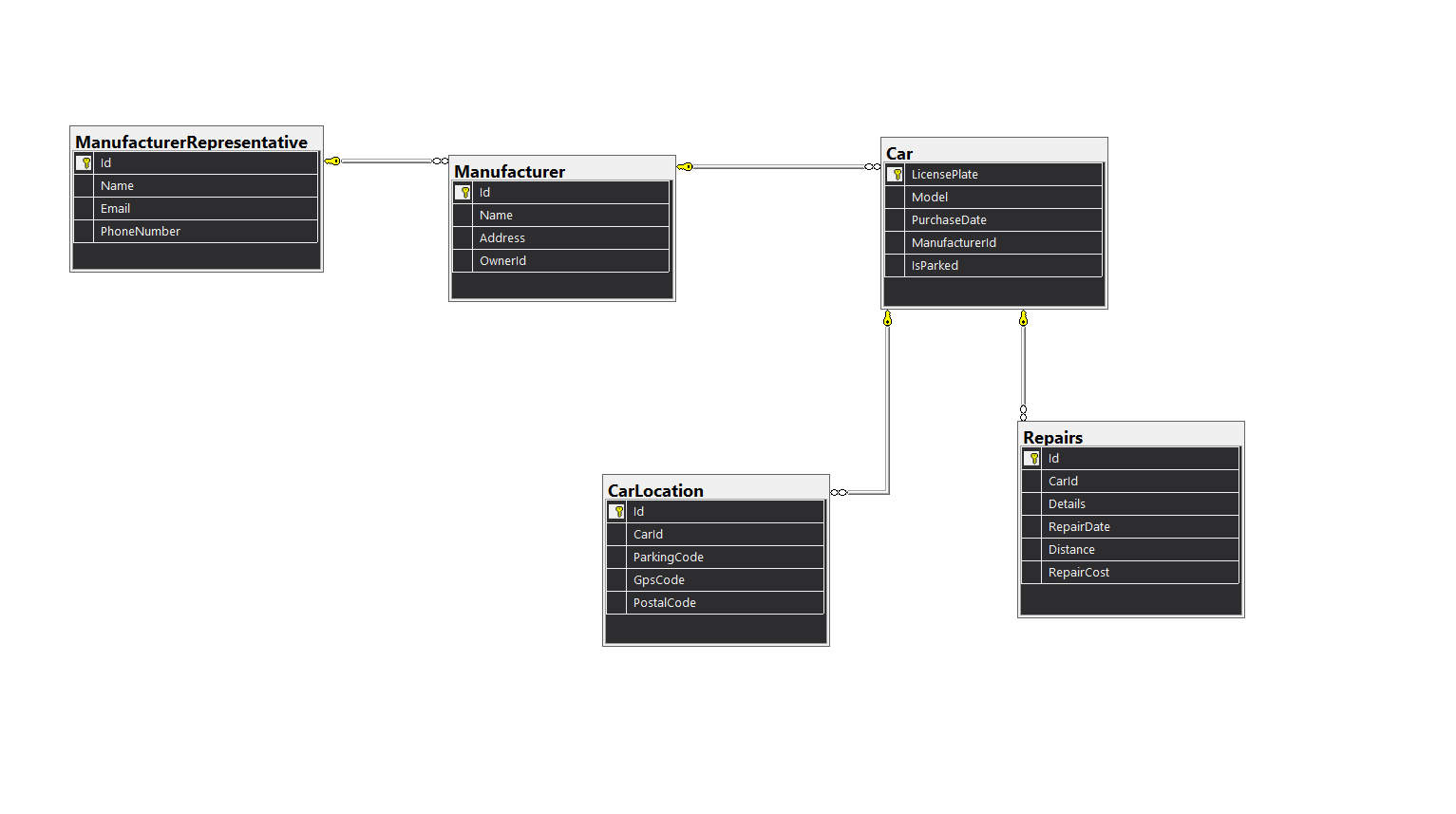
Entity-relationship Diagram
Datum: 06/12/2024
Voor deze opdracht moesten we een ERD maken gebaseerd op de car2go casus.
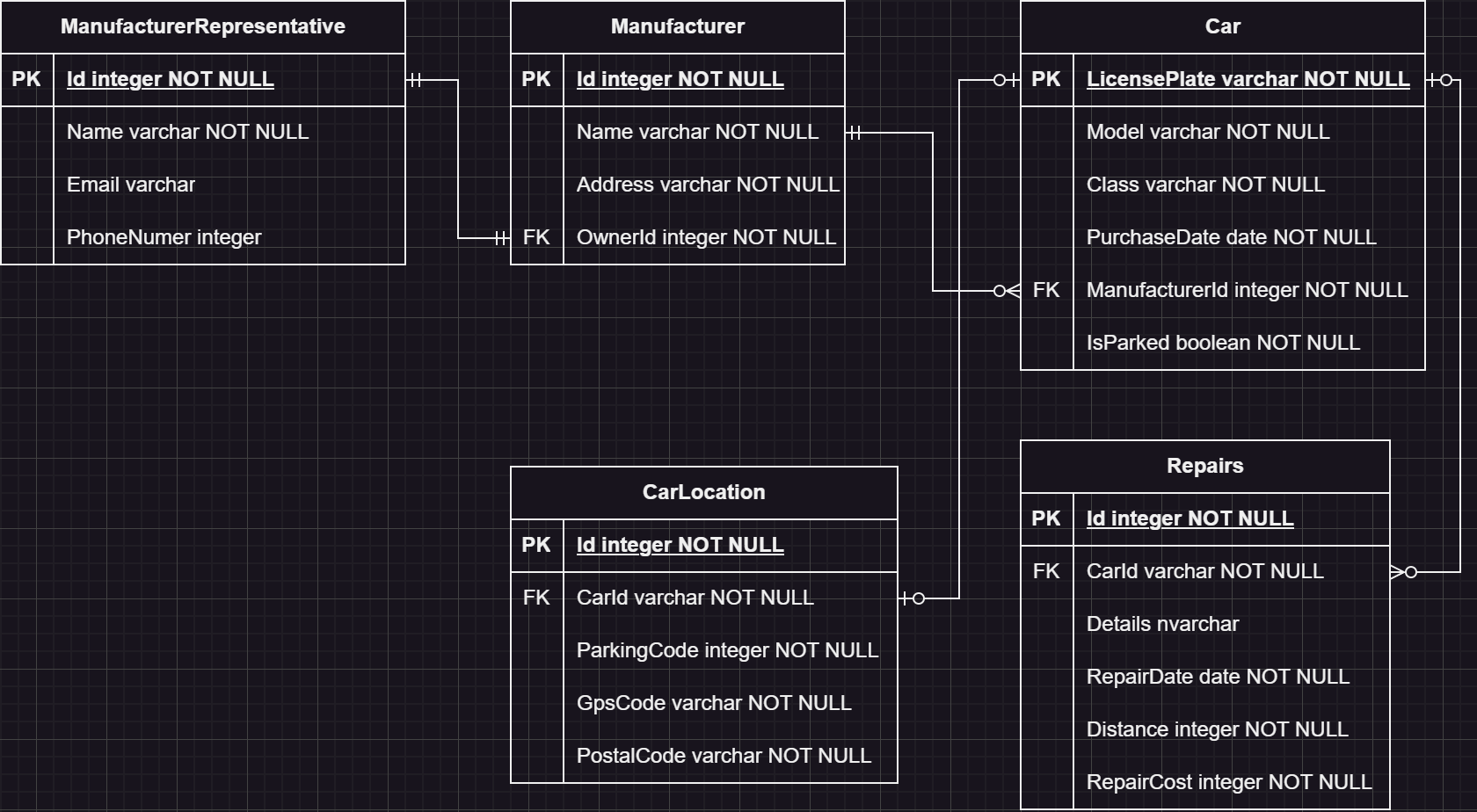
Mijn ERD ziet er zo uit:
 Het was vooral kijken welke soort cardinality en optionality ik moest gebruiken voor de opdracht. Ik heb de representator van de fabrikant losgekoppeld omdat het iets netter was en fijner voor de naam.
Het was vooral kijken welke soort cardinality en optionality ik moest gebruiken voor de opdracht. Ik heb de representator van de fabrikant losgekoppeld omdat het iets netter was en fijner voor de naam.
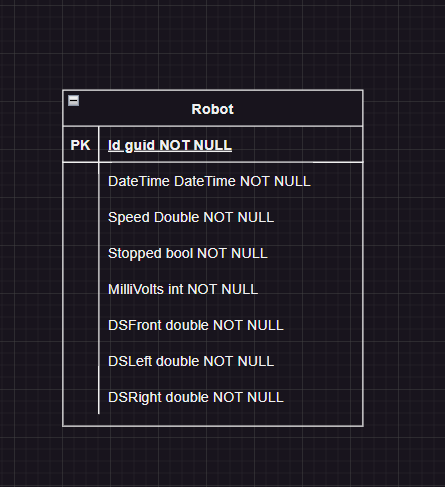
Hier is de het ERD ontwerp van mijn database.
Het bestaat maar uit 1 tabel omdat het niet zon ingewikkelde data is, en het opsplitsen zou het alleen maar ingewikkelder maken. Ik heb ook maar 1 object, wat de robot is.
 Mijn feedback hierop is dat het er prima uit ziet, er werd wel afgevraagt waarom er maar 1 tabel was.
Mijn feedback hierop is dat het er prima uit ziet, er werd wel afgevraagt waarom er maar 1 tabel was.
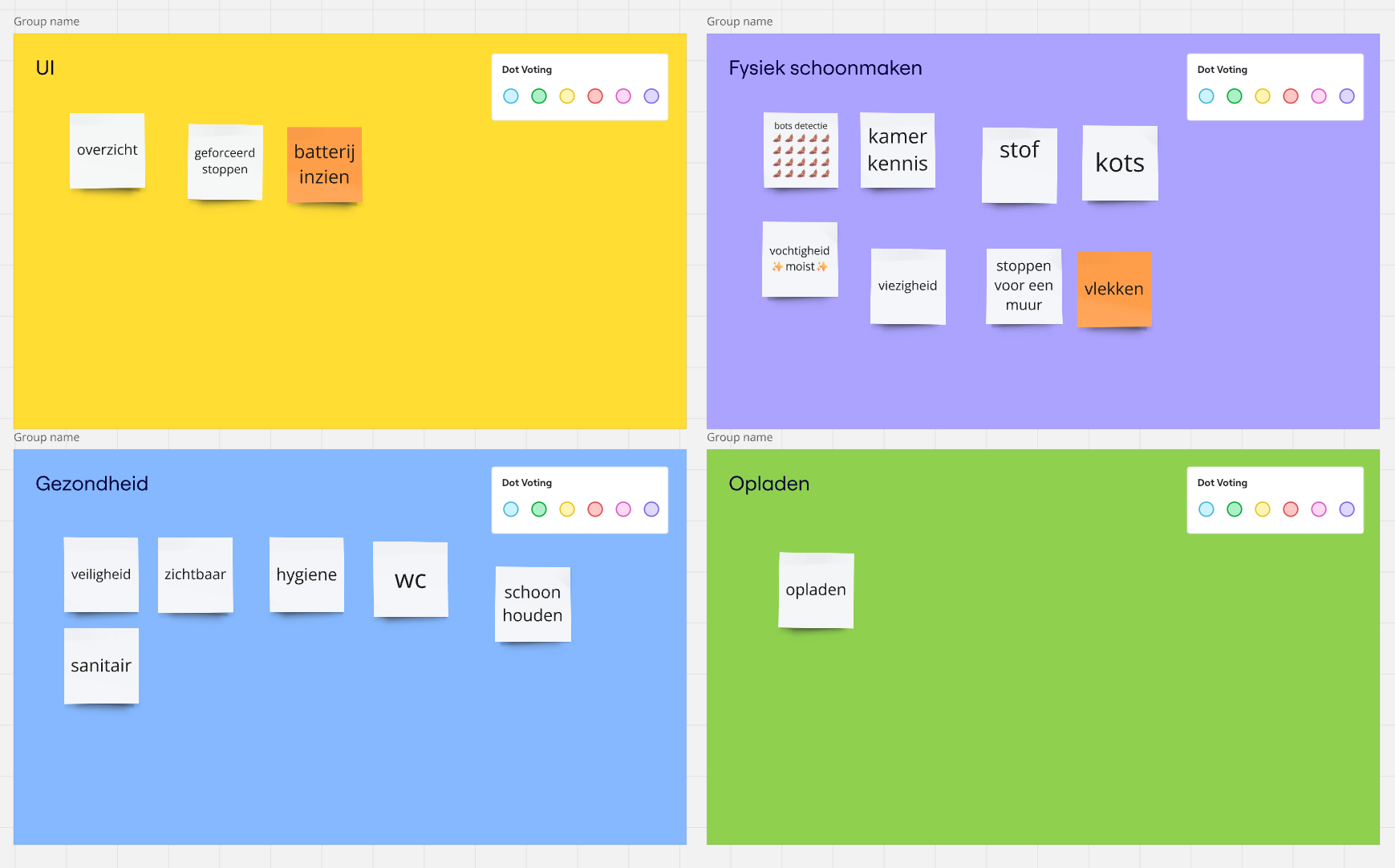
Card sorting
Datum: 06/12/2024 Het doel van mijn applicatie is dat een operator de robot data in kan zien, kan stoppen en kan zien waar hij rijd. Mijn onderwerpen zijn
- viezigheid
- overzicht
- kamerkennis
- botsdetectie
- stopppen voor een muur
- zichtbaar
- veiligheid
- geforceerd stoppen
- batterij inzien
- stof
- vlekken
- vochtigheid
- hygiëne
- opladen
- kots
- sanitair
- wc
- robot schoon houden
Hierna heb ik een klasgenoot dit door laten kijken, en kwam er deze sortering uit:
 source: miro
source: miro
Hieruit heb ik gehaald dat veel van mijn kaarten georienteerd zijn op schoonmaken en gezondheid, wat goed is om te weten.
Reflectie week 4
Deze week was erg stressvol met het aantal opdrachten die ik van week 3 nog moest af maken. Op 1 na heb ik ze af gekregen. In ieder geval ga ik week 5 in met 3 onafgemaakte opdrachten in plaats van week 4 die er 4 had. Deze week heb ik geleerd om gestructureerder aan de slag te gaan dan voorheen. Ik heb ook een betere flow gevonden om gefocust te blijven (muziek) waar ik voorheen ook super veel moeite mee had. De UML opdracht was echt gigantisch, ik ben er 3 dagen mee bezig geweest omdat ik ook zoveel notities erover moest typen al wilde ik er iets van leren. De OOP opdracht vond ik wel interessant omdat ik deze verkeerd had geïnterpreteerd doordat de opdracht vaag geschreven was en hierdoor een best handige simulatie basis heb gemaakt voor mijn robot. De ERD opdracht was een fijne opfrisser voor mijn kennis van het mbo over het principe. De card sorting opdracht snapte ik het nut niet echt van.
Week 5
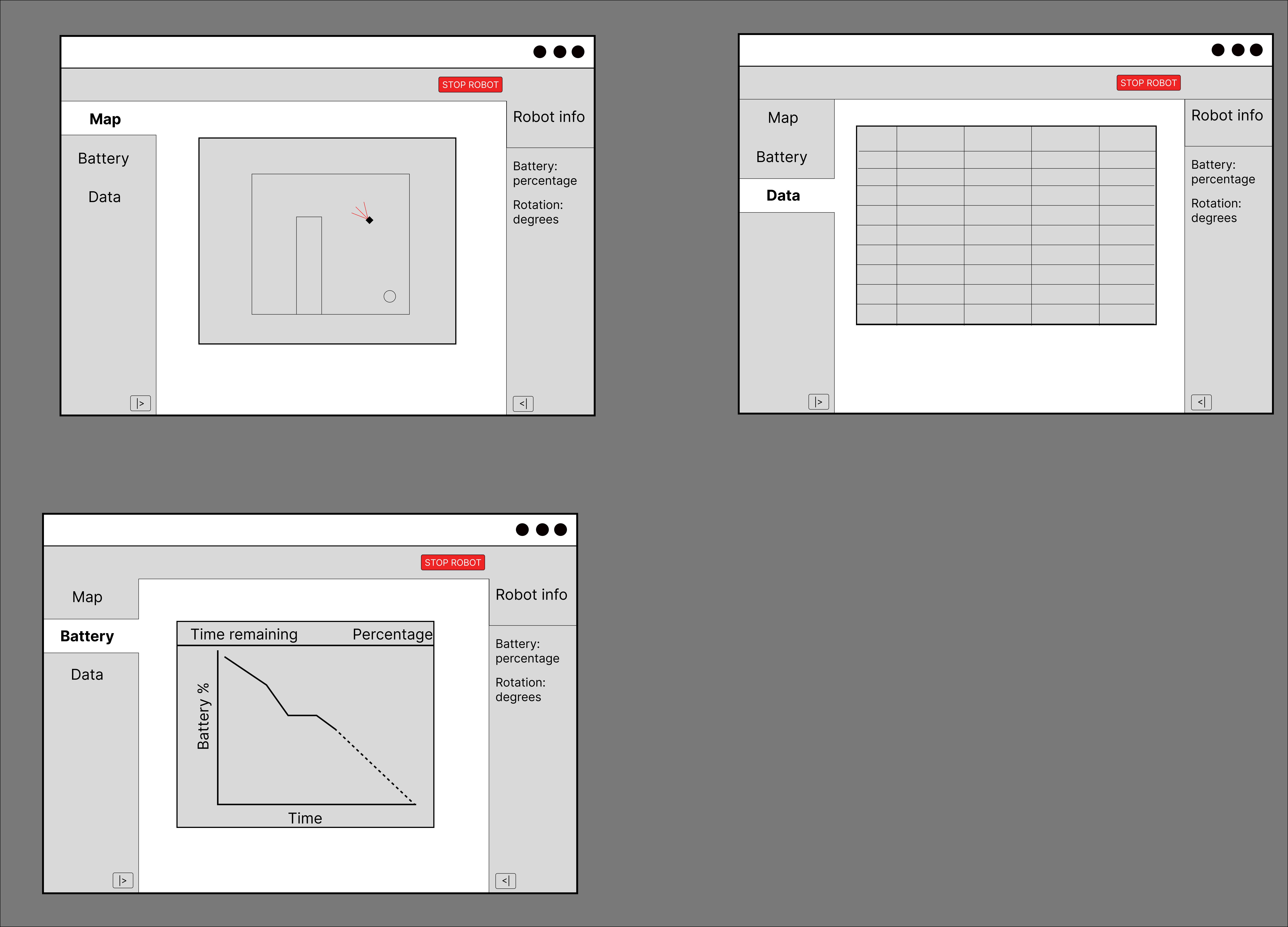
Wireframe functioneel ontwerp
Datum: 09/12/2024
Voor deze opdracht moesten we 3 wireframes maken voor school. Na wat rond te ontwerpen en meerdere designs te maken ben ik op dit ontwerp uit gekomen: Het is simpel en duidelijk leesbaar. Klasgenoten zeiden dat het er goed uit zag.
Het is simpel en duidelijk leesbaar. Klasgenoten zeiden dat het er goed uit zag.
Systeemijsberg
Datum: 09/12/2024 In deze opdracht moeten we een ijsberg maken van een probleem voor onze casus.
Laag 1: event
Er ligt kots op de grond Oplossing: Ruim de viezigheid op
Laag 2: patronen
Barry van de 3de verdieping blijft kotsen op de wc vloer Oplossing: Barry moet overgeven in de wc
Laag 3: systemen
Barry drinkt teveel bier van de kantine bar Oplossing: Barry moet minder bier drinken
Laag 4: Mentale modellen
Barry is eenzaam en zijn enigste vorm van comfort is alcohol Oplossing: zoek een vriend voor Barry
Ik zie niet volledig het nut hiervan in, dit probleem gaat verder dan wat de robot kan doen om dit te fixen (de robot voor de eenzaamheid casus kan hier wel mee helpen).
Database: Relationeel ontwerp
Datum: 09/12/2024
Voor mijn relationeel ontwerp heb ik de ERD gebruikt van de ERD opdracht.
 Het maken van tables en alles in microsoft sql server management studio was best een klus omdat de app niet goed werkt en vaak de table gedropt moest worden voor geen reden. Daarnaast is microsoft sql ook net speciaal genoeg dat ik niet een app zoals heidisql kon gebruiken, wat het nog vervelender maakte.
Het maken van tables en alles in microsoft sql server management studio was best een klus omdat de app niet goed werkt en vaak de table gedropt moest worden voor geen reden. Daarnaast is microsoft sql ook net speciaal genoeg dat ik niet een app zoals heidisql kon gebruiken, wat het nog vervelender maakte.
Waarom school niet een nieuwere database engine of app gebruikt is voor mij een mysterie 🤷.
Usability testing
Datum: 13/12/2024 Ik weet niet waar ik dit op moet basseren omdat ik geen website heb gemaakt, en het ontwerp is niet genoeg voor alle stappen. De 10 taken die de gebruiker moet uitvoeren is:
- De gebruiker kan navigeren naar een pagina naar keuze (als deze bestaat)
- De gebruiker ziet geen term die zij niet kent, of een gebruiker kan uit de context halen wat een term betekent
- De gebruiker raakt niet vast op een stap en kan makkelijk overal uit terug gaan
- De gebruiker kan makkelijk rond navigeren en raakt niet in de war van de indeling
- De gebruiker kan bijna geen fouten maken in het gebruik van het systeem
- De gebruiker weet alles makkelijk te vinden na een tijdje
- De gebruiker kan nog sneller werken als zij de website goed kent
- De gebruiker vind alles overzichterlijk en makkelijk te leren
- De gebruiker snap het als iets is mis gegaan door een goede foutmelding
- De gebruiker kan begrijpbare informatie vinden over de website
Reflectie week 5
Datum: 15/12/2024
week 5 was een aardig rustige week. Aangezien er weinig les was besteedde ik vooral tijd in mijn robot. Ik heb zelf een mqtt server, database en API opgezet omdat ik zelf voor meer uitdaging wilde gaan. Hier heb ik erg veel van geleerd.
De opdrachten van school waren niet heel nuttig deze week.
De wireframes waren interessant en ik leerde hierdoor hoe figma werkte.
De systeemijsberg was best voor de hand liggend, maar ik word geen process analyst dus ik weet niet wat ik met de geleerde kennis moet.
Het maken van het relationeel ontwerp van de database was meer een last dan een leermoment om heel eerlijk te zijn, maar wel geleerd hoe ik met een app zoals sql server management studio moet omgaan.
De usability testing lijst was erg vaag en ik wist niet waar ik het op moet basseren, maar het leerde me wel hoe ik een generieke plan van aanpak zou kunnen maken.
Mijn grootste (en waar ik het meest trots op ben) leerpunt deze week is dat ik mijn robot via mqtt nu kan aansturen diagnostics kan terug sturen naar de blazor website.
Ik heb deze week feedback gevraagd aan een klasgenoot hoe hij mijn api vond, hij zei dat het cool was, maar dat ik het wel veilig moest maken omdat hij bloot staat aan het internet.
Reflectie week 6
Datum: 10/01/2025 Deze week ben ik vooral bezig geweest met de back-end van de applicatie. Ik wilde graag een API opzetten om nog een soortvan uitdaging voor mijzelf te maken. De api is een asp.net web api geschreven in c# en draait op een docker container op mijn persoonlijke vps. Deze week heb ik geleerd hoe dockerfiles werken en hoe ik vanuit jetbrains rider een api naar een docker container kan pushen. Daarnaast heb ik een custom subdomain voor mijn api toegevoegd, waarvoor ik met nginx proxy manager heb gewerkt om dat goed te laten werken over https. De feedback van de leeraren was dat het er cool uit zag en dat ik goed op weg ben.
Reflectie week 7
Datum: 17/10/2025 Deze week ben ik erg veel met mijn robot bezig geweest. Ik heb geleerd hoe dat ik met de afstand sensoren een goede afstandsdetectie kan maken. Mijn robot kan nu bijsturen, draaien en achteruit rijden afhankelijk van de afstand. De software zelf draait op een multithreaded script, de stop knop, sensoren, rijlogica en mqtt pinger draaien allemaal op een eigen loop die parallel aan elkaar lopen. Mijn feedback hierop was dat het een beetje overkill was om multithreading te implementeren voor mijn robot, maar ik vond het leuk om iets nieuws te proberen. Ik heb alle user stories op Brightspace afgehandeld en getest. Alles werkt. De feedback op mijn videopresentatie was dat het interpretant en casual was, en dat er een leuk achtergrondmuziekje onder stond. Mijn moeder vond het erg knap en leuk, dus dat is alles wat echt telt :3 We zijn nu aan het eind van het project gekomen, na dat ik de rubric heb gechecked ben ik er achter gekomen dat er punten zijn toegevoegd die nooit zijn vermeld. Het is fijn om met regels te werken die vanaf het begin al vast stonden. 👍