Voor het maken van mijn projectwebsite moet ik een wireframe ontwerpen. Een wireframe is een hele simpele layout van hoe de website er ongeveer uit gaat zien.
Mijn ontwerp
 Bron: paint.NET
Bron: paint.NET
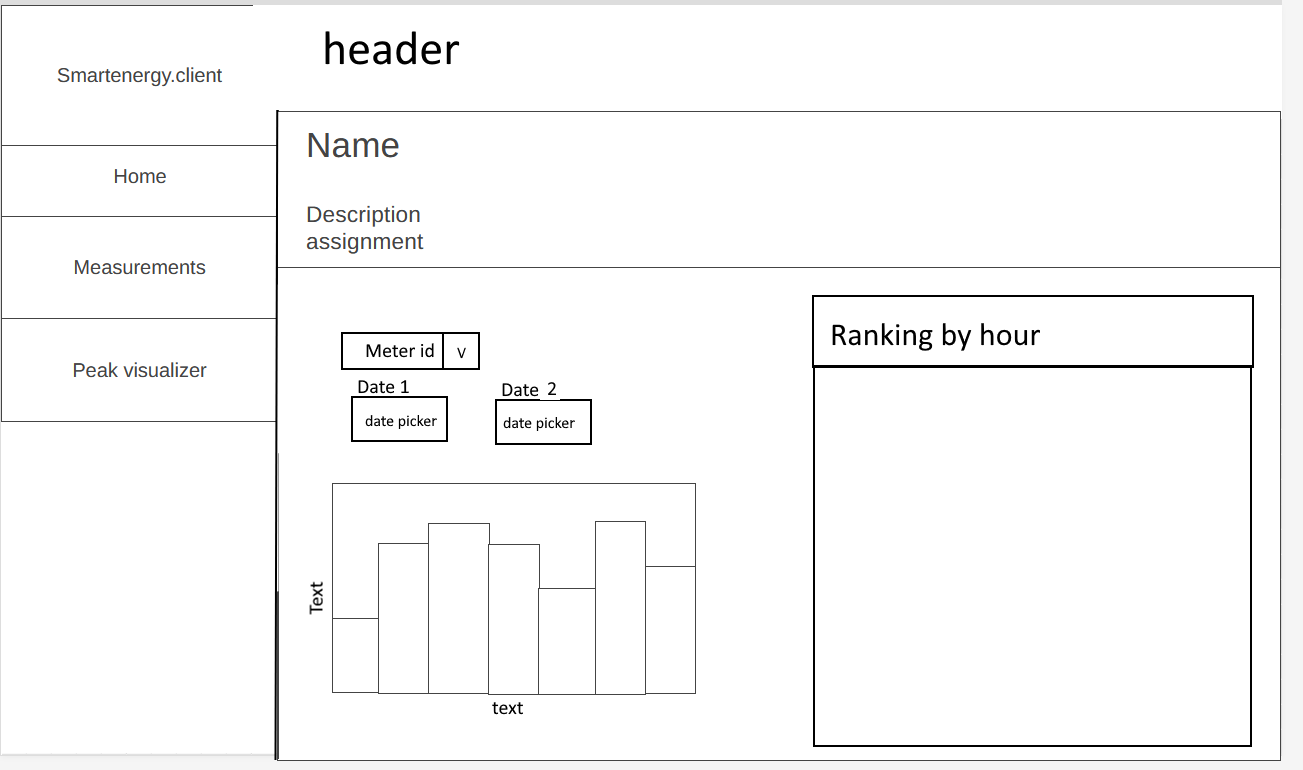
De gegeven afbeelding is mijn wireframe ontwerp gemaakt voor mijn projectwebsite. Zoals je kan zien is het simpel, zwart-wit en laat het niet veel detail zien naast hetgeen wat echt nodig is. Mijn opdracht was om een grafiek te laten zien met de top 3 energieverbruik momenten van een dag, het aantal dagen zou instelbaar moeten zijn.
De layout in vogelvlucht
Links staat de sidebar, en rechts de pagina zelf (behalve de header bar, maar die valt soort van nog onder de sidebar). In de pagina zelf staat een dropdown voor de gekozen meter en twee date pickers voor de range aan datums die je kan selecteren. Tot slot staat er een barchart en een table met de titel “ranking by hour” De pagina is zwart-wit aangezien wireframes geen kleuren moeten hebben. Daarnaast heb ik gekozen voor text over icoontjes omdat het duidelijker aangeeft wat ermee bedoelt word. Daarnaast was er in de les gezegd dat wij geen kleurtjes hoeven gebruiken
Hoezo ik deze layout heb gekozen
De sidebar staat links, omdat deze op de meeste applicaties links staat. Het kan ook rechts zijn maar dat is een triviale keuze die geen impact heeft. De functie hiervan is zodat een gebruiker kan wisselen van pagina’s. De sidebar stond al zo aangezien mijn school ons een template heeft gegeven waarmee we moesten werken. De header bovenin heeft puur die tekst gekregen zodat je kan zien dat het een loze ruimte is die bij de navbar hoort. De pagina zelf laten 2 secties zien:
- De bovenste helft geven de naam en beschrijving van het algoritme weer. Het is fijn om deze te weten voordat je de data ziet, vandaar dat deze bovenaan staat.
- De onderste helft laat de meter data zien met een aantal parameters. De meter id dropdown laat je een meter selecteren waarvan je de data wilt aflezen en de 2 date pickers laten je een range van dagen selecteren die bepalen wat er gevisualiseerd word. Aangezien je eerst de meter data wilt instellen moet deze boven de grafiek staan.
- Ik heb voor een grafiek en tabel gekozen omdat de een de minpunten van de ander ondersteunt, de barchart laat een fijn visueel beeld zien van de meter data, en de tabel laat de exacte waarden goed zien, wat lastiger is bij een bar chart
De benamingen van mijn elementen
Ik heb voor een Engelse benaming gekozen omdat dat meer natuurlijk komt voor mij. Ik heb geprobeerd de namen zo simpel mogelijk te houden zodat het makkelijk te begrijpen is.
Verbeterpunten voor de volgende keer
Ik had deze wireframe best slordig gemaakt als je er goed naar kijkt, de volgende keer zal ik meer tijd besteden om het netjes te maken. De volgende keer ga ik een wireframe maken vóórdat ik aan het project begin, door de volgorde van de lessen was dit lastig omdat de UX les na het begin van het project kwam. Ik heb veel geleerd van het maken van deze wireframe, vooral dat iedereen dit moet doen voordat je in je codeer fase zit, zodat je meer doelgericht kan werken.